Before anything else
Step 1

Download DOTween and unzip it anywhere in your Unity Assets folder (just not inside the Editor or Resources directories).
Setup
After importing a new DOTween update, you have to setup DOTween in order to import/re-import additional libraries based on your Unity version and activate/deactivate Modules.
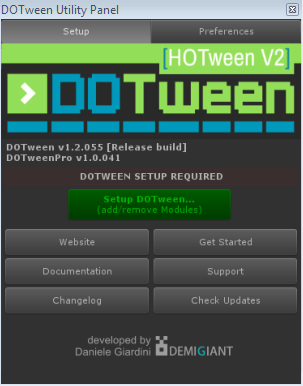
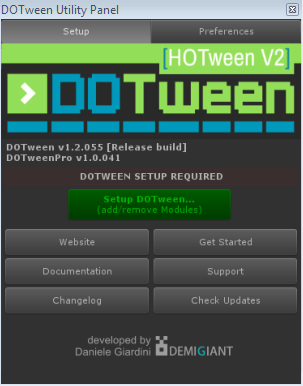
To setup DOTween, open DOTween Utility Panel from the "Tools/Demigiant" menu, then select "Setup DOTween..." from the panel that appears.
Step 2
Import DOTween's namespace in each class/script you want to use it:
using DG.Tweening;
(DG stands for Demigiant, Tweening for, uh, tweening)
Step 3 (optional)
Initialize DOTween to setup some global options:
DOTween.Init(autoKillMode, useSafeMode, logBehaviour);
If you don't do that (or do that after creating your first tween) DOTween will be auto-initialized with the default settings, but you can still change them whenever you want.
An introduction
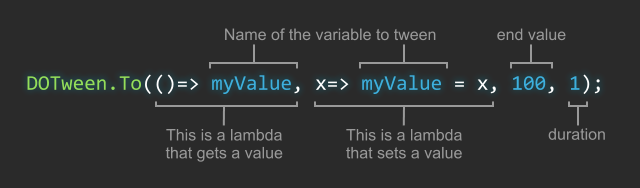
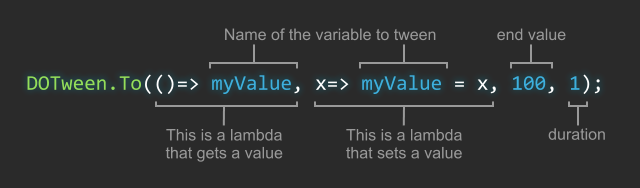
DOTween can be used in a totally generic way, like this:

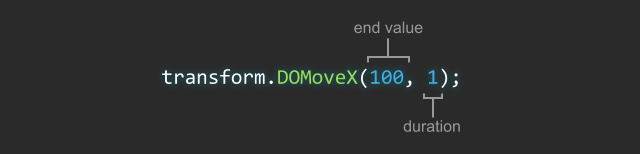
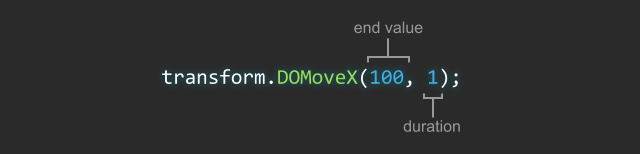
Or you can leverage its shortcuts power, like this:

Whichever way you choose, when you create a tween you are returned a Tweener or a Sequence (here's an explanation of the difference) so you can store a reference to it if you want. You can also store both as a Tween without caring about the distinction.
You can control tweens in various ways: you can use static DOTween methods (which have additional options for filtering)…
// Rewind all tweens
DOTween.RewindAll();
// Rewind all tweens with a given id
DOTween.Rewind(myId);
…direct tween references…
// Rewind a referenced tween
myTween.Rewind();
…or more shortcuts
// Rewind all tweens connected to a specific transform
transform.DORewind();
FROM Tweens
You can make almost any tween play FROM the given value to its current one (instead than TO the given value from the current one, as by default) simply by chaining a From setting to it:
// Regular TO tween
transform.DOMoveX(2, 1);
// FROM version of the same tween
transform.DOMoveX(2, 1).From();
// FROM version of the same tween, with a relative FROM value
transform.DOMoveX(2, 1).From(true);
Global and specific settings
You can set global settings that will be applied to all newly created tweens, or obsessively set specific settings for each single tween you create.
Global settings
Global settings allow you to set the default autoPlay and autoKill behaviour, ease type, global timeScale, and stuff like that.
Specific settings
Specific settings are assigned via chaining and they all start with a "Set" (except for callbacks, that start with an "On") so IntelliSense will help you find them.
Here, take some examples of chaining in action:
// Create a transform tween and set its ease, loops and OnComplete callback
transform.DOMove(new Vector3(2,2,2), 2).SetEase(Ease.OutQuint).SetLoops(4).OnComplete(myFunction);
// Same as above but using line breaks to make it more readable
transform.DOMove(new Vector3(2,2,2), 2)
.SetEase(Ease.OutQuint)
.SetLoops(4)
.OnComplete(myFunction);
// Same as above but storing the tween and applying settings without chaining
Tween myTween = transform.DOMove(new Vector3(2,2,2), 2);
myTween.SetEase(Ease.OutQuint);
myTween.SetLoops(4);
myTween.OnComplete(myFunction);
Also, some tween types have special additional options, depending on the type of value tweened, which can be set via SetOptions(). Just remember that SetOptions() is special, and needs to be chained immediately after the main tween creation method:
// Same as the previous examples, but force the transform to
// snap on integer values (very useful for pixel perfect stuff)
transform.DOMove(new Vector3(2,2,2), 2)
.SetOptions(true)
.SetEase(Ease.OutQuint)
.SetLoops(4)
.OnComplete(myFunction);
You can even copy all settings from one tween to another, using SetAs():
// Create a tween with some settings and store it as a Tween
Tween myTween = transform.DOMove(new Vector3(2,2,2), 2)
.SetEase(Ease.OutQuint)
.SetLoops(4)
.OnComplete(myFunction);
// Create another tween and apply the same settings as the previous one
material.DOColor(Color.red, 2).SetAs(myTween);
(both tweens will loop 4 times with an OutQuint ease and when finished they'll call the same OnComplete method, even if they're actually tweening completely different objects and types)
A tween's life
When you create a tween it will play automatically (unless you change the global defaultAutoPlay behaviour) until it completes all its loops.
When a tween is complete it is automatically killed (unless you change the global defaultAutoKill behaviour), which means you won't be able to use it anymore.
If you want to reuse the same tween, just set its autoKill behaviour to FALSE (either by changing the global autoKill settings for all tweens, or by chaining SetAutoKill(false) to your tween).
If your tween's target becomes NULL while a tween is playing errors might happen. You'll have to either be careful or activate the safe mode
Cache and max tweens
If you activate recycling DOTween caches all the tweens you create, so it can reuse them instead of creating new ones.
Also, to avoid using more resources than necessary, it sets itself to max 200 Tweeners and 50 Sequences running at the same time. If you need more, DOTween will increase its size automatically, but you can also set it directly to avoid hiccups when auto-resizing happens:
// Set max Tweeners to 3000 and max Sequences to 200
DOTween.SetTweensCapacity(3000, 200);
If at any moment you want to clear DOTween's cache and completely reset it, you can call DOTween.Clear(), which will kill all tweens and purge all cache.
Recycling a tween
You don't need to recycle tweens manually. Instead you can choose to automatically recycle them all or just specific ones.
Still, you can change a Tweener's end and start values at any time.